การปรับแต่งสัญลักษณ์ข้อมูลแผนที่ใน GeoServer ไม่ว่าจะเป็นแบบข้อมูลเวกเตอร์หรือข้อมูลราสเตอร์ หลายๆท่านที่เคยใช้ GeoServer มาแล้ว คงจะคุ้นเคยกันดีในการปรับแต่งสัญลักษณ์ในรูปแบบ SLD หรือ SE ซึ่งอยู่ในโครงสร้างเอกสารแบบ XML วันนี้ผมได้มีโอกาสเขียนเนื้อหาเกี่ยวกับการใช้ CSS Style มาใช้ร่วมกับ GeoServer โดยรูปแบบการเขียนนั้นจะเขียนง่ายและสั้นกว่าเดิม ก่อนที่จะใช้ CSS Style ได้นั้นเราต้องทำการติดตั้ง Extension ของ GeoServer ก่อนนะครับ
1. ให้ดาวน์โหลด extension ของ geoserver-a.b.c-css-plugin.zip (a.b.c นั้นเป็นเวอร์ชั่นของ GeoServer ที่เราใช้อยู่ครับ จะต้องใช้ให้ตรงกันนะครับ)
2. แยกไฟล์ geoserver-a.b.c-css-plugin.zip ไปวางไว้ที่ GeoServer ใน WEB-INF/lib จากนั้นก็ Restart GeoServer
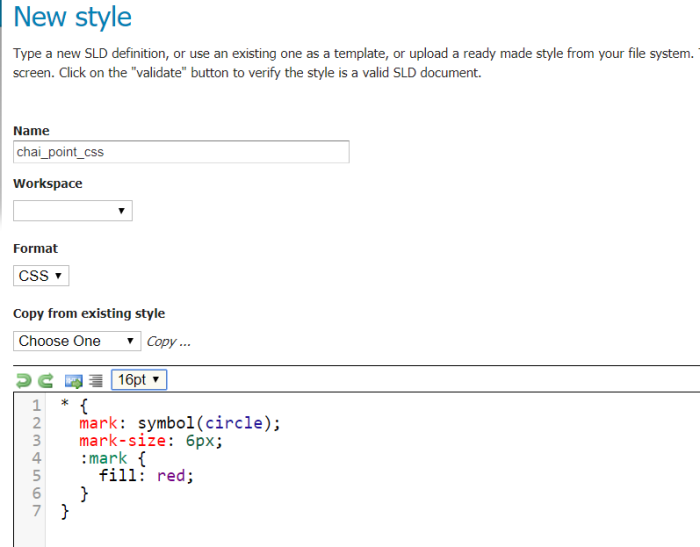
3. ทดสอบการเขียน CSS Style ในรูปแบบข้อมูลจุด (point)

CSS Simple point
* {
mark: symbol(circle);
mark-size: 6px;
:mark {
fill: red;
}
}
4. ผลที่ได้จาก css point

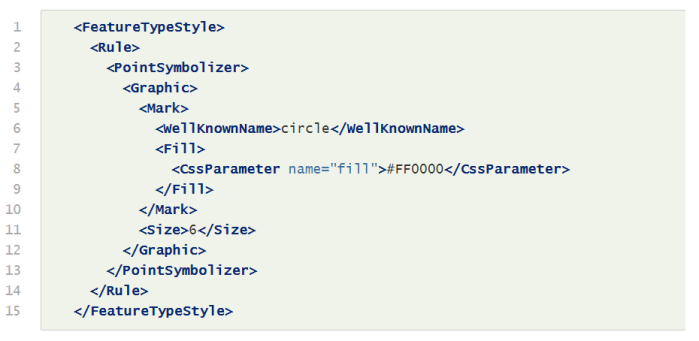
5. เปรียบเทียบ point ในรูปแบบ SLD
 สามารถศึกษาเพิ่มเติมได้ที่ http://docs.geoserver.org/latest/en/user/styling/css/index.html
สามารถศึกษาเพิ่มเติมได้ที่ http://docs.geoserver.org/latest/en/user/styling/css/index.html


