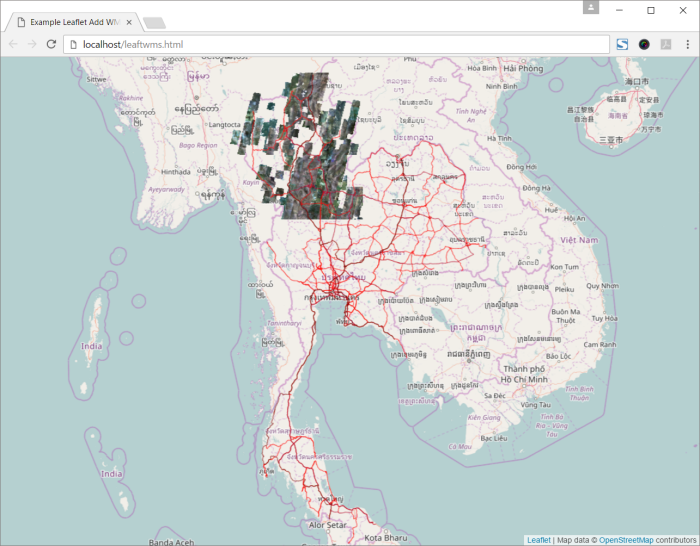
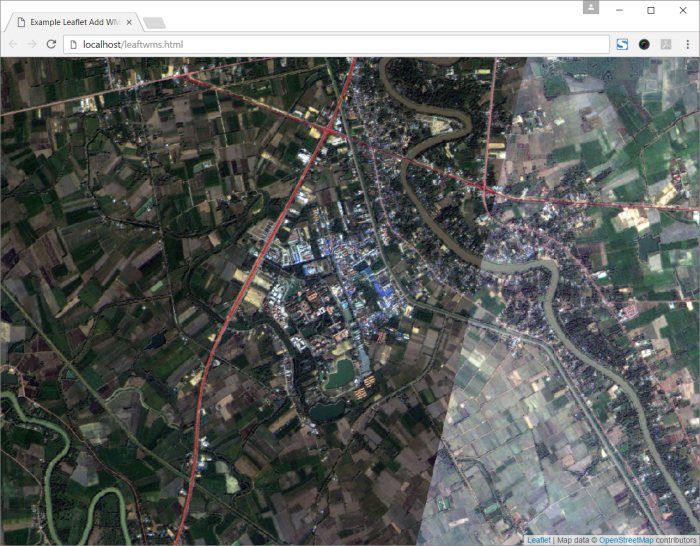
ต่อจากบทความที่แล้วเรื่องการเพิ่มชั้นข้อมูลจาก PostGIS (table) ที่แสดงผลในรูปแบบของ GeoJSON หลายๆท่านก็จะมีคำถามว่าถ้าเรามีข้อมูลปริมาณมาก ๆ แล้วจะส่งผลทำให้การแสดงผลนั้นช้าลงหรือไม่ ซึ่งก็จะบอกได้เลยว่ามีผลอย่างมากเลยครับ โดยเฉพาะถ้าข้อมูลนั้นอยู่ในรูปแบบของ view ก็จะทำให้การแสดงผลนั้นช้ามากขึ้นอีก วันนี้ผมก็เลยจะลองอีกวิธีนึงซึ่งเป็นการเพิ่มชั้นข้อมูลที่อยู่ในรูปแบบของ WMS ที่ให้บริการด้วย GeoServer สามารถดูตัวอย่างได้จากด้านล่างนี้เลยครับ ส่วนรายละเอียดแต่ละอันทำงานอย่างไรนั้น รอติดตามตอนต่อไปนะครับ นอกจากนี้สามารถเข้าไปดูใน GitHub ตาม URL นี้เลยครับ https://gist.github.com/chingchai/ffd95d7dd58f95d312eba4e89b321eb6
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="initial-scale=1,user-scalable=no,maximum-scale=1,width=device-width"> | |
| <title>Example Leaflet Add WMS From GeoServer</title> | |
| <link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"> | |
| </head> | |
| <style> | |
| body { | |
| padding: 0; | |
| margin: 0; | |
| } | |
| html, body, #map { | |
| height: 100%; | |
| } | |
| </style> | |
| <body> | |
| <div id="map"></div> | |
| <script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> | |
| <script> | |
| var map = new L.Map('map', { center: new L.LatLng(16.7434523,100.1961117), | |
| zoom: 14, | |
| attributionControl:true, | |
| zoomControl:false, | |
| minZoom:6}); | |
| var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'; | |
| var osm = new L.TileLayer(osmUrl, | |
| {minZoom: 8, | |
| maxZoom: 18, | |
| attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors'}); | |
| map.addLayer(osm); | |
| var wmsLayer1= L.tileLayer.wms("http://gservices.gistda.or.th/geoserver/wms", { | |
| layers: 'L02_Thaichote_GISTDA_2m:L02_ThaichoteNorth_GISTDA_2m_pm', | |
| format: 'image/png', | |
| transparent: true | |
| }); | |
| map.addLayer(wmsLayer1); | |
| var wmsLayer2= L.tileLayer.wms("http://ows.gistda.or.th/geoserver/wms", { | |
| layers: 'fgds54_beta:L06_Transportation_MOT_road_2011_50k', | |
| format: 'image/png', | |
| transparent: true | |
| }); | |
| map.addLayer(wmsLayer2); | |
| </script> | |
| </html> |